Table Of Content

Make non-clickable elements visually distinct from clickable items. A uniform design can mislead users into thinking everything functions the same way. It's crucial to remember that every design element, especially footers, should have a distinct purpose. Aesthetic features are essential, but not at the expense of functionality. In this case, an extensive list of non-clickable cities can confuse or frustrate users expecting a different outcome. This Kindle Mac app differs from the familiar Kindle and other e-reader platforms.
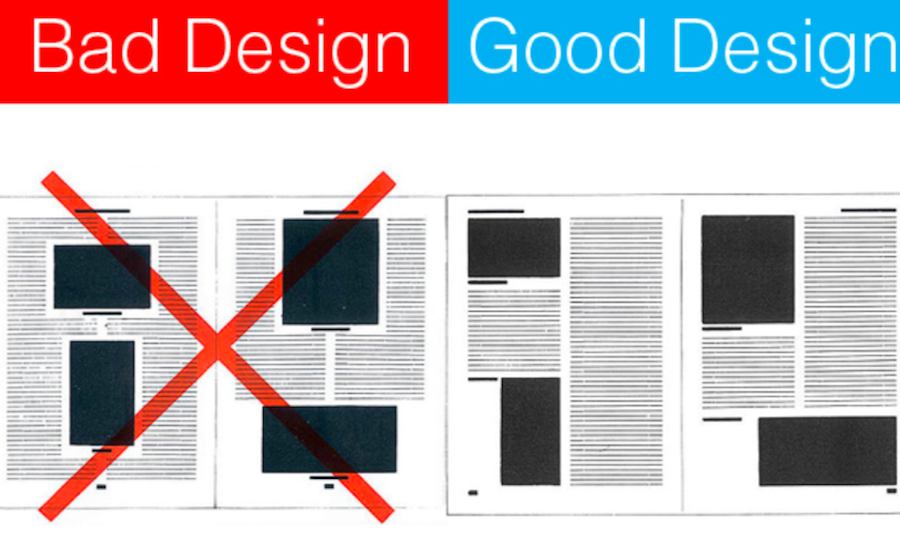
The Grid System: Building a Solid Design Layout
Good product, bad package: top sustainable packaging mistakes - The Guardian
Good product, bad package: top sustainable packaging mistakes.
Posted: Fri, 18 Jul 2014 07:00:00 GMT [source]
Not understanding the needs of your audience can lead to terrible design. After all, good design isn’t just about the way a site looks; it’s primarily about how well your design works for your users. When you start to experiment with icons or icon sets that have more abstract or metaphorical meanings, all you’re doing is potentially confusing users.
An Introduction to Usability
This will help build trust and recognition among your audience. Steve Jobs understood the importance of user-centered design and the role it plays in creating successful products. By putting the user’s needs and preferences at the forefront, designers can create products that not only function well but are also aesthetically pleasing and enjoyable to use. By repeating certain design elements, such as colors or patterns, designers can create a cohesive and memorable design. The story of bad design could have been finished with this picture, but wait… We look at negative examples not just to laugh, but to learn something.

Advance your career with a Professional Diploma in UX Design
The websites above are examples of "bad" website design because they fail to be user-centric in some way. Some have accessibility issues due to a lack of color contrast. Others overwhelm users with choices because of a cluttered layout or the absence of visual hierarchy. And many use colors, whitespace, and images inconsistently or unintentionally. However, you can learn from these mistakes and avoid them in your website designs to provide the best experience to your visitors.
MIT Center for Advanced Visual Studies
The design is a great example of a bad website without navigation and a hard-fo-find search bar. Drudge Report has been around for a very long time, and while they’re publishing new content regularly, its design seems to be from the year it initially launched. Life Action Revival is a bad website design that shouldn’t exist in this day and age. The background, the color choices, the content formatting and the painful navigation are too outdated to come even close to modern standards. Luckily, the mobile layout is a lot better – but it’s still better to download the app to get the most out of the platform. This one-page website lacks overall design because of the color choices, and the mobile look is nonexistent.
Usability vs Desirability in Mobile UX
It has the same design and layout as its original version, which was launched back in 1997. As we mentioned earlier, it’s always best to get feedback from different sets of eyes on your designs before presenting them to clients. It’s the easiest way to avoid embarrassing designs and jeopardizing your reputation.

But by trying to make it look too radical, they failed to achieve that goal. Design responsively to ensure your product provides a seamless experience across various devices, from desktops to smartphones. Test on multiple devices to guarantee compatibility and usability. Balance aesthetic elements with performance considerations. Optimize images, leverage efficient coding practices, and minimize load times to ensure a smooth and responsive experience.
And when they’re confronted with a huge block of small text, they’d rather read literally anything else. This website suffers from a website design that is lacking but also from a lack of content. All these issues together keep the website design from being good. This is another one of those websites that seem to be going for the title of WORST website design. Official really is a stretch here as this site feels shady and spammy because of how bad the web design is. Visuals are not the main issue here, it is more about the awful site speed and the lack of mobile responsiveness.
That’s why we want to focus on the examples that are not that obviously-bad, but have some common flaws. That way we can learn from others’ mistakes and avoid making our own. LastPass didn’t adapt the website interface for the mobile version. Instead, it created a compressed desktop version for the mobile app. Collapsing the side menu to access core functionalities already feels unintuitive.
As indicated by Don Norman, User Experience is an umbrella term that covers several areas. When you work with user experience, it’s crucial to understand what those areas are so that you know how best to apply the tools available to you. Paulo Coehlo is an author and inspirational speaker known for his stories, reflections, and inspirational quotes. A top professional, Palo’s website is one of the poorly designed website examples, with its minimalistic web design.
In this example from Canada’s Flair Airlines, if you’re from a country where phone numbers have more or fewer than 10 digits, you have no choice but to enter a false number. Although, since there’s no field for a country code, they won’t be able to call you anyway. And if you’re looking for even more examples of satisfying design, be sure to check out David’s portfolio right here. He also noted that he’s shared these, among other examples of great logos, in a series on Logo Design Love that you can find right here. A link to the author page can only be seen if you scroll down a bit; even then, it is not very visible.
'Rigorously disentangle' and other examples of bad federal writing - The Washington Post
'Rigorously disentangle' and other examples of bad federal writing.
Posted: Wed, 28 Jan 2015 08:00:00 GMT [source]
Although it's a widely-read publication, it has some readability issues. The website doesn't have a navigation menu and instead is one very long homepage. Therefore, you'll have to scroll endlessly through the site if you want to find something. The visuals are also primarily stock images or pictures of the packaging of each tea.
This is the case when you have to fit in too many things at the same time and it results in the situation when different parts of the product are “living their own lives”. Read some helpful advice to develop an approach to UI Design. Interested in simplifying your approach to color palettes? Vital information might go overlooked if the color remains uniform without breaks. A user might miss essential sections if everything blends too much.
This is especially confusing as that makes it seem like the site is about airports, not email. I was only able to find a picture of this website on other lists of bad websites. So I had to look this up on waybackarchive.org to see the original design and HOLY that site speed was SLOW.

No comments:
Post a Comment